Component library UX Design case study
UX design process and iteration of The Times Newspaper membership hub. Increase of conversion rate via user testing, A/B testing & heat maps.
Components library
Pages wireframes based on the component library
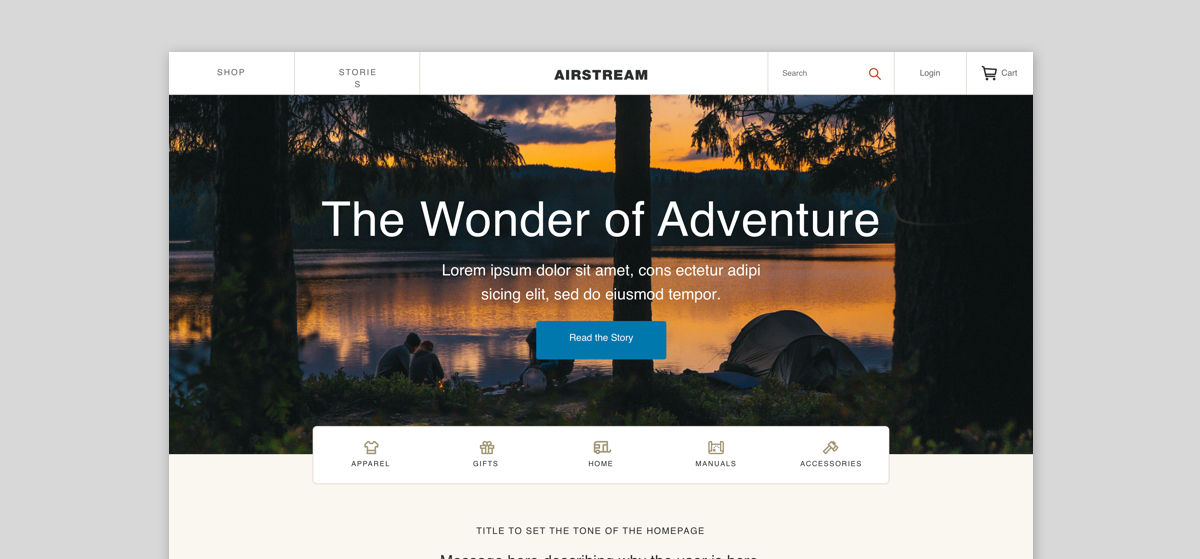
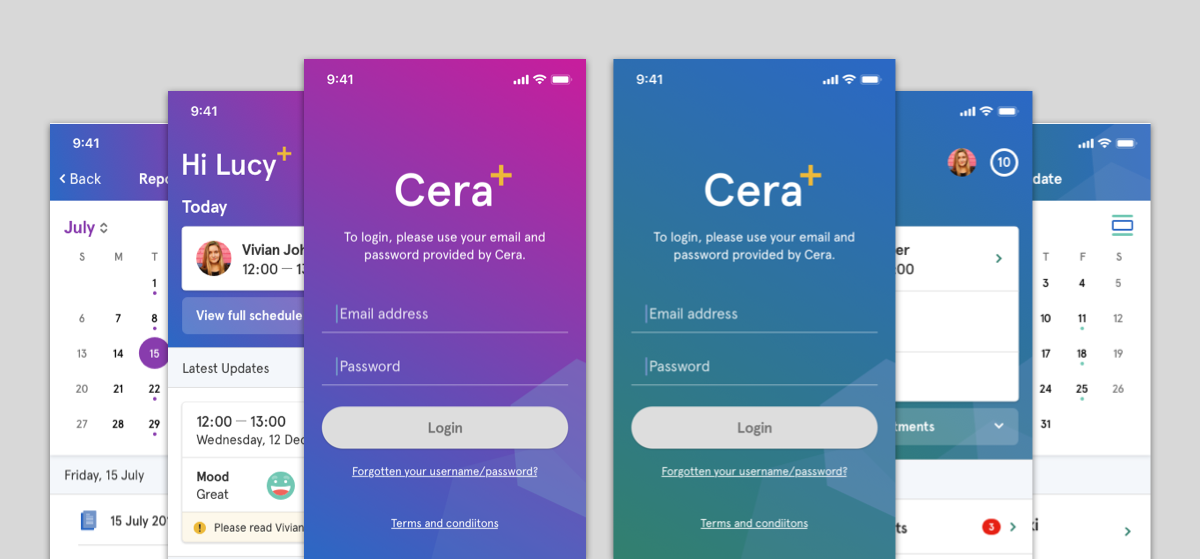
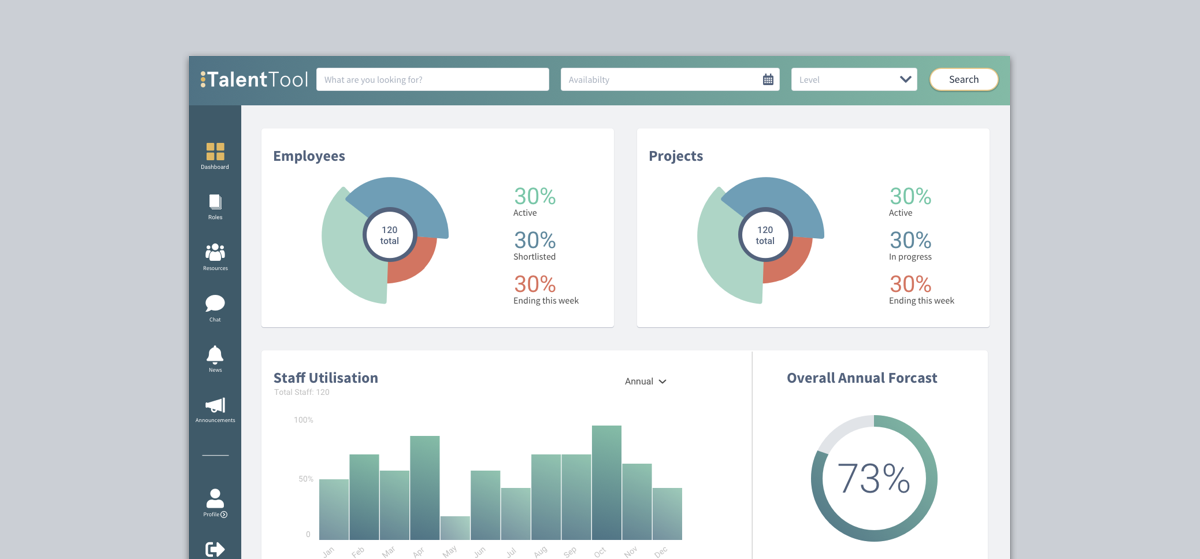
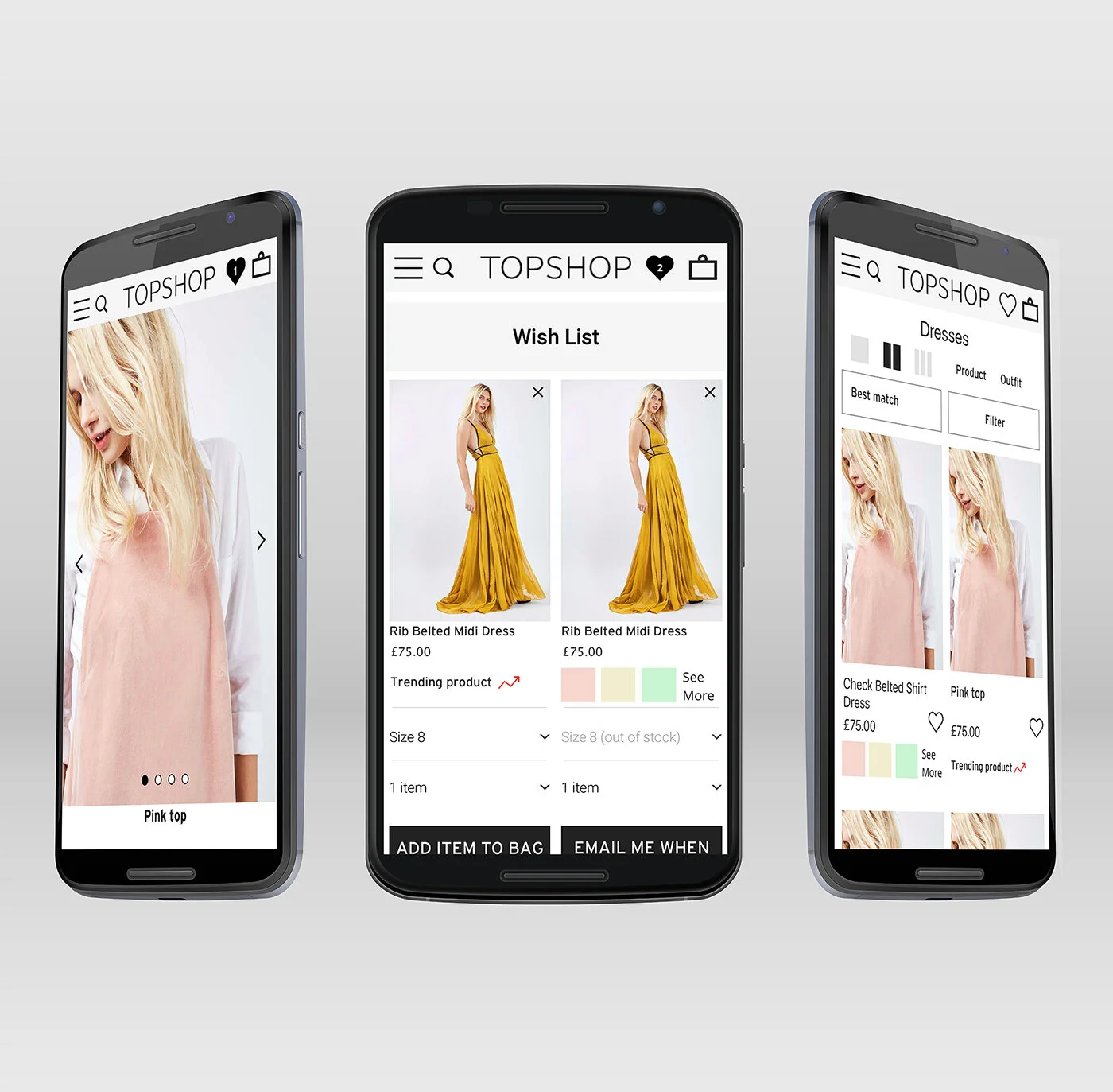
Final designs of website on desktop and mobile
The Times membership hub
The brief
Improve the overall design and navigation of The Times membership hub. The new designs were to be tested against the current site with the aim of increasing conversion.
Challenges
The membership hub is a content management system (CMS) based website. New content was added weekly by various users resulting in inconsistency of design, layout and navigation through the site. The challenge was to create a flexible system which will allow users to upload new content weekly while maintaining layout consistency and user experience of the website.
What we did
We created a responsive component library, including complex components for desktop, tablet and mobile. Based on Atomic Design principles, these components embedded within them base components such as image, button, titles and more. We wanted to keep it simple, so the least amount of components, the better. To assure we had enough components to allow variations of page layouts, I created wireframe layout for each page type on all devices.
Once we finalised the component library and pages our tech team created the CMS. We tested the new layouts against the current website using A/B testing. Conversion rates increased with the new layouts and we were able to immigrate the entire old website into the CMS.
Results
The times membership hub is now benefiting from increased conversion rate while remaining a dynamic website, offering users information and advise about the different membership packages.
To view the current site please click
HERE
Got any questions? Looking for a designer?